해커톤 소개


작년에 처음 개최됐던 SKYCC 해커톤의 두 번째 대회입니다. 작년 해커톤 참가 회고록은 다음 글을 참고해주세요. 작년에는 서연고의 중앙 컴퓨터 동아리인 SCSC, KUCC, YCC가 주최해서 SKYCC 해커톤이었지만, 올해부터는 KAIST의 SPARCS도 주최 측으로 참여해서 SKYST 해커톤으로 이름이 바꼈습니다. 그리고 작년에는 5월에 열렸는데 올해는 3월에 열리고, 인원도 약 150명에서 약 100명으로 축소하는 등 변한 점들이 다소 있습니다. 하지만, 개발과 컴퓨터에 열정이 넘치는 참가자들과 운영진들이 1박 2일 동안 자신의 모든 것을 쏟아붓는다는 것만은 여전했습니다.
팀 구성


작년에는 개인 참가자들이 많아서 랜덤으로 구성된 팀이 대부분이었는데, 올해는 주최 측에서 팀 참가를 적극 권장했습니다. 운영진들이 작년에 팀 구성하느라 힘들었지 않았나 생각합니다. 팀원은 4~5명으로 구성할 수 있으며 저희 팀은 5명으로 구성됐습니다. 사실 저는 이번 SKYST 해커톤에 참가하지 않으려고 했습니다. SPARCS 해커톤 때도 그렇게 말하고 참가했는데, 이번에도 친구가 참가하자고 해서 참가하게 됐습니다. 이번에 참가하자고 한 친구는 바로 SPARCS 해커톤에서 만난 하나입니다. 하나와 해커톤 때 잊지 못할 추억을 쌓고 좋은 성과를 이루었으며, 같이 참가하면 이번 해커톤에서도 많은 것을 배우고 이룰 수 있지 않을까 생각했고 참가를 결정했습니다. 참가를 결정한 후 바로 '나만의 인재풀'을 만들어봤습니다. 함께 참가 가능할 것 같은 친구들을 리스트업하고 주포지션, 부포지션, 기술 스택, 다른 팀원들과 함께했을 때의 시너지 등에 대해 정리했습니다. 이렇게 정리하고 한 명 한 명 컨택해서 영입했는데, 마치 롤토체스를 하면서 팀 조합을 맞추는 느낌이었습니다. 그렇게 해서 저와 함께하게된 팀원들은 다음과 같습니다.
| 이름 | 학교 | 소속 | 주포지션 | 부포지션 | 주요 업무 | 기술스택 |
| 민재 | 고려대학교 세종캠퍼스 |
KUCC | 백엔드 | 기획, AI, DevOps, MLOps(?) |
개발 환경 세팅, 서버, DB 구축, CI/CD 파이프라인 구축 |
FastAPI, NCP, GitHub Actions, Docker, OpenAI |
| 하나 | 서울대학교 | 바쿠스, SCSC |
프론트엔드 | 백엔드 | 웹 개발, 개발 환경 세팅, 크롤링, 에디터 구현 |
Next.js, React, Tailwind CSS FastAPI, OpenAI, |
| 효은 | 연세대학교 | YCC | 프론트엔드 | 디자인 | 웹 개발, 디자인, 크롤링 |
Next.js, React, Tailwind CSS, Zustand, Figma |
| 재은 | 연세대학교 | YCC | 프론트엔드 | AI | 웹 개발, 텍스트 랭크, 크롤링 |
Next.js, React, Tailwind CSS, Recoil |
| 욱영 | 고려대학교 | 지피터스 | 기획 | 프롬프트 엔지니어링 |
기획, 프로젝트 매니징, 발표 |
- |
저희 팀은 기획자 1명, 프론트엔드 개발자 3명, 백엔드 개발자 1명으로 구성됐습니다. 그리고 부포지션도 디자인, AI 등 다양하게 있습니다.
효은이와는 작년 11월에 채널톡에서 주최한 '해키토키' 해커톤을 함께 참가했는데 프론트엔드 개발자인데 디자인도 되게 잘하고 열심히 하고 실력도 좋아서 이번에도 같이 참가하고 싶었는데 선뜻 참가해줘서 고마웠습니다. 이번에 알게 된 건데 디스콰이엇에서 다양한 서비스들을 구경하는 취미가 있더라고요. 서비스 기획에 큰 도움이 되는 취미라고 생각해서 앞으로는 저도 디스콰이엇을 둘러 보려고 합니다.
재은이는 효은이가 추천해줘서 함께하게 된 친구입니다. 이번에 처음 알게 됐는데 되게 열심히 잘한다고 느꼈습니다. 자신이 맡은 일을 잘 수행하고 다른 사람들을 잘 도울 줄 아는 이타적인 성격을 가진 것 같습니다. 되게 좋은 팔로워라고 생각합니다. 인공지능학과를 전공하고 AI 학회인 YAI도 하고 있고 대학원 생각도 있다고 한 거 같은데 좋은 AI 연구원이 되지 않을까요. 그렇게 사적인 얘기를 많이 하지 못했지만, 암튼 그럴 것 같습니다.
기획자인 욱영님은 이전부터 친구가 '이런 분이 있다~'라고 해서 얘기는 들었는데 얼마전에 친구의 졸업식에 가서 처음 안면을 트게 됐습니다. 국내 최대 AI 커뮤니티 지피터스를 만들었던 멤버 중 한 명으로 현재 지피터스의 커뮤니티 매니저로서 뉴스레터 제작부터 다양한 업무를 수행하고 있으며, 블로그만 봐도 되게 깊은 생각을 하시는 게 보여서 기획자로 함께하고 싶었습니다. 한 달간 함께하고 느낀 점은 웬만한 전공자들보다 최신 기술에 대해 더 해박하다는 것이었습니다. 욱영님이 생소한 기술들도 많이 추천해주시고, 기술 공부하는데 좋은 자료들도 떠먹여 주시고, 프로덕트 기획 및 개발과 관련된 다양한 팁을 주셔서 시야를 넓히는 데 정말 큰 도움이 됐습니다.
아, 하나 얘기를 빼먹을 수 없네요. 진짜 정말 이번 해커톤에 참가하지 않으려고 했습니다. 참가하게 된 계기의 60퍼 이상은 하나랑 다시 한번 프로젝트를 할 수 있기 때문이라고 해도 과언이 아니네요. 이번에 하나를 보면서 실행력이 되게 대단히 좋다는 것을 다시 한번 느꼈습니다. 배워야 할 기술이 있으면 바로 공부를 시작하고 블로그에 정리하는 모습을 보면서 저도 가지고 싶은 좋은 습관이라고 생각했습니다. 이번 해커톤 때도 크롤링 이슈로 인한 배포 관련 문제가 생겨서 도움을 부탁했는데 어떻게든 해결하려고 고군분투하는 모습을 보면서 멋있다고 생각했습니다.
출신 학교는 서울대 1명, 고려대 1명, 고려대 세종캠퍼스 1명, 연세대 2명으로 SKYST 해커톤의 취지에도 가장 잘 맞는 팀이 아니었을까요...? 이렇게 최고의 조합을 구성한 후 저희는 3월 초부터 해커톤을 위해 만반의 준비를 시작했습니다.
해커톤 준비


팀이 결성된 후 가장 먼저 한 일은 해커톤에 신청하는 것이었습니다. 팀 이름은 효은이가 제시한 '파란만장'으로 정해졌습니다. 되게 좋은 팀명이라고 생각합니다. 팀 로고는 제가 ChatGPT를 사용해서 만들어봤습니다. 해커톤에서는 사용이 되지 않았지만, 그래도 팀의 이미지가 잘 드러나는 로고가 뽑혔다고 생각해서 만족합니다. 팀명하고 로고가 사소해보일 수 있어도 팀에 애착을 가지게 해줄 수 있어서 중요하다고 생각합니다. 마치 창업을 할 때 서비스명을 초기에 정하는 것처럼요.



해커톤을 어떻게 하면 잘 준비할 수 있을지 고민하다가 개인 역량을 키우고 간단하게 합을 맞춰보기로 했습니다. 개인 역량이라고 하면 저 같은 경우에는 RAG 시스템을 구현해는 것, 프론트엔드 공부를 하는 것, 다른 팀원들 같은 경우에는 Next.js에 더 익숙해지는 것 등이 있었습니다(하지만, 결국 전 백엔드 공부만 많이 하고 프론트엔드 공부는 하지 못했습니다). 그리고 팀 합을 맞추기 위해서 제가 FastAPI로 간단한 API 서버를 구현한 뒤 NCP에 배포했습니다. 프론트엔드 팀원들은 이를 사용해서 간단한 웹 애플리케이션을 구현했습니다. 정말 별 거 아니지만, 해커톤 당일에 프론트와 백 연결을 시도하다가 몇 시간이 사라지는 걸 직접 경험해보고 많이 봐서 이 부분은 꼭 미리 해봐야한다고 생각합니다.
평일에는 각자 시간이 되는 선에서 개인 공부를 하고, 3월 9일과 17일에는 혜화에 모여서 다 같이 모각코를 했습니다. 9일에는 모든 팀원들이 왔고, 17일에는 효은이와 재은이는 못 왔지만, 선재가 놀러 와서 같이 대화도 하고... 생각해보니까 선재는 KAIST생이니까 해커톤 준비 과정도 SKYST 그 자체였네요. 그리고 하나와는 해커톤 전전날에도 둘이 모각코를 했습니다. 재미있었습니다.
저는 RAG에 대해서 계속 써봐야지 생각만 하고 써보지는 못했습니다. 하지만, 이번 해커톤에서 백엔드 개발자로서 제 역량을 확장하고 싶었기 때문에 RAG 위주로 공부했습니다. 욱영님이 RAG에 대해서도 관련 도구들을 상당히 많이 아셔서 공부할 것들을 많이 가져다 주셨습니다. 그래서 Embedding, Vector DB, Langchain 등에 대해 쉽게 공부할 수 있었습니다.



해커톤 준비는 소통은 카카오톡, 문서 정리는 노션을 사용했습니다. 카카오톡으로는 공부할 때 참고하면 좋은 사이트들, 개인 일정, 기타 내용등을 공유했습니다. 노션은 굵직한 일정 관리 및 공부한 내용을 정리하는 데 사용했습니다. 지금 보니까 되게 많은 것을 했었네요. 노션에 공부한 내용을 정리한 목적은 두 가지였습니다. 첫째, 효율적인 공부를 위해서 각자 공부하면서 터득한 것들을 정리해서 다른 팀원들에게 쉽게 공유하기 위해서. 둘째, 라이브러리에서 필요한 함수를 가져다 쓰듯이, 해커톤에서 필요한 내용이 있다면 빠르게 참고하기 위해서. 그런데 막상 실제 해커톤에서는 위키를 전혀 참고하지 않게 됐네요. 왜냐하면, 공부를 하면서 정리한 과정에서 사용법을 익혔으니까...! 따라서 아주 좋은 공부법이었다고 생각합니다. 위키에 적은 것들은 시간이 된다면 블로그에 정리해서 올리겠습니다.
해커톤 주제와 사전 회의


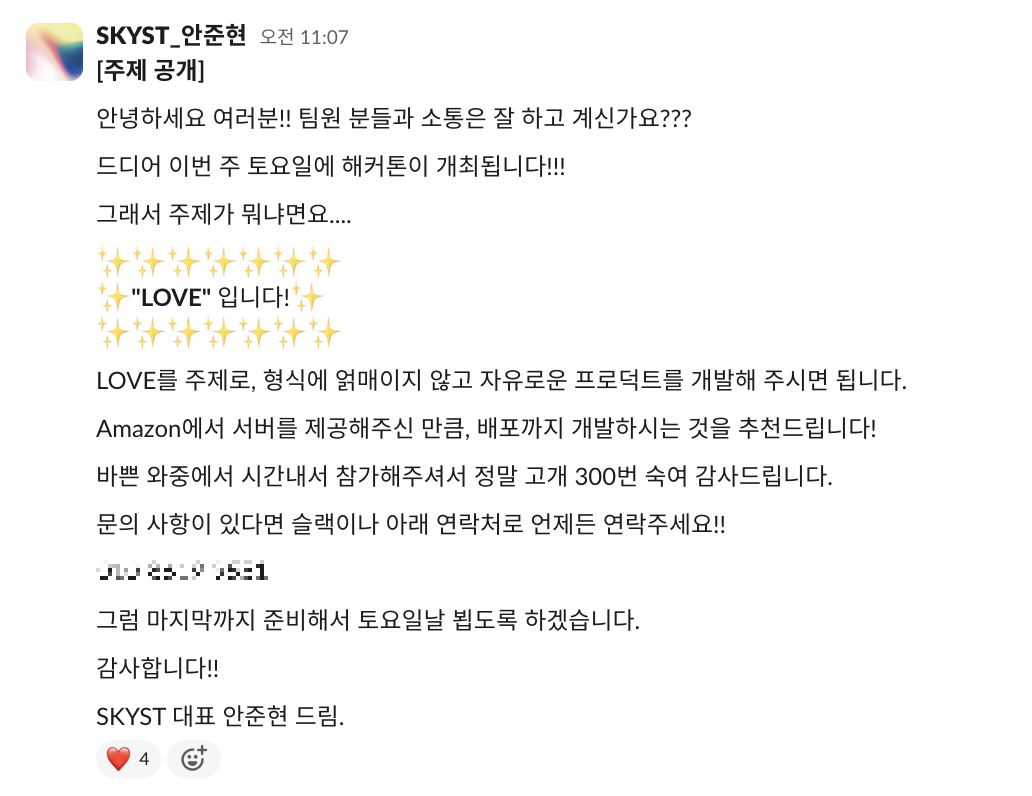
그렇게 열심히 해커톤 준비를 하다 해커톤 시작 이틀 전인 목요일 오후 2시, 주제가 발표됐습니다. 주제는 바로.... 'LOVE'...! 처음 주제를 보고 든 생각은 '미친 거 아니냐...' 였습니다. 다른 팀원들도 아마 비슷하게 느꼈을 거 같습니다. 아니, 모든 참가자들이 그렇게 생각하지 않았을까요. 처음에는 SKYST 대표인 준현이가 주제를 정한 줄 알았는데 알고 보니까 아니었습니다. 작년에는 주제가 '악수 이모지'였는데, 참으로 예측할 수 없는 해커톤인 것 같네요. 어쨌든 주제가 나왔고, 어떤 걸 개발할지 정해야 하므로 목요일, 금요일 이틀에 걸쳐서 회의를 5시간 이상 했습니다. 사랑에 대한 정의를 내리는 것부터 시작해서 정말 다양한 얘기들을 했지만, 결국 주제를 확정하지 못했고, 해커톤 당일에 아이디에이션 시간에 주제를 부랴부랴 확정하게 됐습니다.
사랑하는 건 다시 보고 싶어하는 것, 맨날 컴퓨터 앞에 앉아 있는 우리 개발자들이 다시 보고 싶은 건 즐겨찾기... 하지만 저희는 즐겨찾기를 저장만 해놓고 다시 보지는 않는 문제를 가지고 있습니다. 그래서 저희 팀은 즐겨찾기를 가지고 사용자의 행동에 기반해서 즐겨찾기를 추천해 주는 서비스 'MarkIT'을 기획했습니다. MarkIT에 대한 아주 자세한 내용은 기획자 욱영님께서 블로그에 자세히 정리해두셨으니 참고해주세요! 참고로 제가 내린 사랑은 '그리워질 수 있는 무언가'이었습니다.
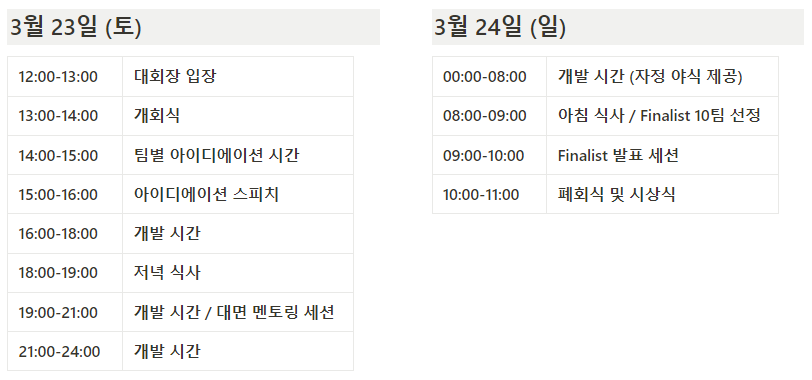
해커톤 일정

해커톤에서 실질적으로 개발에 사용할 수 있는 시간은 토요일 오후 2시부터 일요일 오전 8시까지로 약 18시간 정도였습니다. 돌이켜보니까 밥 먹는 시간하고 팀원들하고 다 같이 산책하는 시간 외에는 거의 쉬는 시간 없이 개발만 했네요. 18시간을 초기, 중기, 후기, 각각 6시간으로 나눠서 아래와 같이 서비스 개발을 진행했습니다.
| 단계 | 기획 | 프론트 | 백 |
| 초반 (14 ~ 20시) |
- 아이디어 브레인스토밍 및 결정 - 주요 기능과 목표 설정 - 사용자 플로우 및 스토리보드 설계 |
- 초기 UX/UI 디자인 개념 및 레이아웃 스케치 - 프론트엔드 개발 환경 세팅 - 기본적인 레이아웃 구현 |
- 서버 아키텍처 설계 - 백엔드 개발 환경 세팅 - ERD 작성 - API 설계 - CI/CD 구현 - 배포 |
| 중반 (20 ~ 2시) |
- 중간 점검 및 스케줄 조정 | - 핵심 기능의 인터페이스 구현 - 사용자 인터랙션을 위한 프론트엔드 로직 개발 |
- 핵심 API 구현 및 외부 모델 연결 |
| 후반 (2 ~ 8시) |
- 발표 자료 및 발표 준비 | - UX/UI 미세 조정 및 최종 검수 - 크롤링 및 텍스트 랭크 작업 지원 - 배포 |
- 데이터베이스 데이터 삽입 - 테스팅 |
해커톤 초반


해커톤은 올댓마인드 신논현점에서 진행됐습니다. 작년에는 AWS 사옥에서 진행됐는데 장단점이 있는 것 같습니다. AWS 사옥에서 진행하면 고급스러운 분위기의 사무실에서 AWS만의 깔끔한 분위기에 취해 코딩할 수 있고, 커피 머신에서 커피를 무제한 내려 마실 수 있습니다. 냉장고에는 다양한 종류의 음료수들이 아주 많이 있었습니다. 올댓마인드의 장점은 뭔가 자유로운 분위기에서 코딩할 수 있다는 것입니다. 코딩하다가 머리 아프면 건물 밖으로 가서 간단하게 산책하고 와도 되고, 3층에 가서 조용한 분위기에서 즐길 수도 있습니다. 무엇보다 안암에서 144번 타면 환승 없이 바로 갈 수 있다는 점도 좋았습니다.
저는 근처 노브랜드 버거에서 점심을 먹고 대회장으로 갔습니다. 1시 20분쯤 개회식이 시작됐고 진행을 맡은 준현이가 핵심만 빠르고 재미있게 짚어줘서 금방 끝났습니다. 저희 팀은 바로 아이디에이션을 하러 조용한 3층으로 갔습니다. 아이디어를 빨리 정해야 개발을 할 수 있고, 회의로 길게 해서 좋은 주제가 나오지 않을 거라는 것을 모두 알았습니다. 그래서 20분 정도 회의한 결과 유저가 글을 쓰면 즐겨찾기에서 관련 자료를 자동으로 추천해주는 서비스 'MarkIT'을 개발하기로 했습니다.


코딩하기에 앞서 각자 프로젝트 세팅도 하고 서비스/아키텍처 기획을 탄탄히 하는 시간을 가졌습니다. 저는 가장 먼저 서버 아키텍처와 CI/CD 파이프라인을 설계하고 배포했습니다. 다양한 기술들을 개발에 활용하려다 보니까 아키텍처가 상당히 복잡해지고 설계하는데 적지 않은 시간이 걸렸습니다. CI/CD 파이프라인은 제가 진행하는 거의 모든 프로젝트에서 쓰는 걸 그대로 써서 배포가 이번 해커톤에서 시간이 제일 적게 걸렸습니다. 그리고 ERD와 API를 그렸습니다. 그 후 ERD, API 리스트를 작성했습니다. 데이터 모델링을 하고 ERD를 작성하는 데는 30분 정도 걸렸습니다. 과거에 백엔드 개발자로서 여러 프로젝트를 하면서 ERD를 많이 만들어봤기 때문에 해커톤 규모의 프로젝트를 할 때 ERD를간단히 만들 수 있게 된 것 같습니다. 사진에서 볼 수 있듯이 이때까지는 다들 표정이 밝고 멀쩡해보였고... 그랬습니다.

위 다이어그램은 Figjam을 사용해서 만들었습니다. 최근에 Figjam을 다이어그램뿐 아니라 일정 계획, 아이디에이션 등 다양한 작업을 할 때 사용하는 정말 편하고 유용한 툴이라고 생각합니다. Figjam을 키고 가장 먼저 왼쪽 섹션에 욱영님이 만드신 와이어프레임, 오른쪽 섹션에는 서버 아키텍처 다이어그램을 배치했습니다. 그 후 와이어프레임을 보면서 필요한 API 리스트들을 뽑고, 해당 API를 서버에서 구현하기 위한 백엔드 로직을 가운데에 다이어그램으로 표현했습니다. 이렇게 API 리스트를 뽑은 건 처음인데 백엔드 개발자로서 구현할 때, 다른 팀원들에게 로직을 공유하고 피드백 받을 때 등 여러모로 유용하게 사용돼서 앞으로도 프로젝트할 때 이렇게 해보려고 합니다. (더 좋은 방법이 있다면 댓글로 적어주세요!)


ERD는 ERDCloud로 만들었습니다. 단기간에 프로젝트를 완성해야하기 때문에 꼭 필요한 정보들만 넣었습니다. 그리고 과거에는 ERD에 부연 설명은 state와 관련된 것만 넣었는데, 이번에는 다른 팀원들의 이해를 돕기 위해 메모를 많이 작성했습니다. CI/CD 다이어그램은 늘 쓰던 걸로 가져왔습니다. 이번에는 NCP의 서비스들을 사용해서 위와 같이 'NCP - Server, NCP - Cloud Registry'를 넣었는데, AWS나 Kakao Cloud의 서비스들을 쓰게 된다면 구조 변경 없이 글자만 바꿔주면 됩니다.


대회에서는 소통 채널로 슬랙을 사용했습니다. 지금 생각해보면 해커톤 준비했을 때처럼 카카오톡을 사용하는 것도 나쁘지 않았을 것 같은데 슬랙도 좋았습니다.
6시에는 저녁으로 한솥 도시락을 제공해줘서 맛있게 먹었습니다. 얌미...



욱영님이 만드신 와이어프레임을 토대로 효은이가 깔끔하고 가독성이 좋은 UX/UI 디자인을 뽑았습니다. 제 눈에는 효은이의 디자인대로 개발해도 아주 좋다고 생각하지만, 이번 해커톤의 주제인 'Love'가 드러날 수 있도록 UX/UI를 개선해보기로 했습니다. 이를 위해서 이번 해커톤에 운영진이자 디자인 멘토로 참여한 어진이에게 효은이와 욱영님이 멘토링을 받았습니다. 저번 쿠씨톤에서도 어진이가 디자인을 많이 도와줬는데 또 도와줘서 너무 고마웠습니다.


그렇게 해서 나온 디자인은 위와 같습니다. 훨씬 깔끔해지고 산뜻해진 게 보이네요. 그렇지만 지금 보니까 여전히 Love가 부족한 것 같아서 핑크색 색상을 넣거나 귀여운 캐릭터를 넣었으면 더 좋았을 것 같습니다. (억지로 Love 집어넣기)
해커톤 중반



열심히 개발에 전념하다 보니 어느덧 밤이 됐습니다. 서비스 기획 및 설계는 진작 끝났고 해커톤 중반에는 API들을 구현하는데 모든 시간을 사용했습니다.
외부 서비스로 OpenAI의 GPT-3.5 Tubro, Embedding 모델인 text-embedding-ada-002, 벡터 DB로 Pincone을 가져와서 연결해 Rag를 구현했습니다. 이 서비스들은 문서화도 잘 돼있고 사용법도 간단해서 금방 끝날 줄 알았는데, 예상치 못한 자잘한 문제들이 계속 발생해서 낭비된 시간이 많았습니다.
저는 FastAPI 프로젝트에서 환경변수들을 .env 파일에서 관리하고, Config 클래스를 만들어서 python-dotenv 패키지를 통해 로드해 온 로드해온 환경변수들을 관리합니다. 그런데 Config 클래스의 함수를 사용할 때 ()를 빠뜨린 것입니다. 여기서 20분 정도 낭비된 것 같습니다. 평소라면 절대 하지 않을 실수인데 이 문제를 해결하고 제가 정신적으로 많이 지쳤있다는 것을 느끼게 됐습니다. 이런 실수들이 개발 시간을 지연시켰는데, 다음에 같은 실수들을 반복하지 않도록 기록해뒀습니다.
가운데 사진은 신상으로 나온 몬스터 울트라 피치맛을 마시는 장면을 찍은 것입니다. 인스타그램에 몬스터를 태그하고 올리면 추첨을 통해서 상품을 준다는데 아쉽게도 당첨되지는 않았습니다. 그렇지만, 몬스터에서 이번 해커톤에 많은 몬스터를 후원해 준 덕분에 이번 대회 동안 잠을 자지 않고 계속해서 집중력을 유지할 수 있었습니다. 고맙다, 몬스터야!
자정에는 야식으로 치킨을 나눠줬습니다. 팀당 2마리씩 주는데, 맛이 총 4가지여서 4가지 맛을 모두 먹고 싶으면 다른 팀과 연합하라고 했습니다. 네트워킹을 위한 주최 측의 고도의 설계 ㄷㄷㄷ 그래서 저희 팀 바로 앞에 있는 '관악산' 팀과 같이 먹었습니다. 관악산 팀... 어떤 팀인지 이름만 들어도 알겠죠. 먹기 전에 자기소개도 하고 먹으면서도 이것저것 재미있는 대화도 하고. 해커톤의 장점 중 하나라면 네트워킹 통해 좋은 사람들을 많이 알아갈 수 있다는 것인데 좋은 분들을 많이 알게 된 것 같습니다.
그리고 관악산 팀에 뭔가 낯이 익은 분이 보였는데, 알고 보니까 작년 11월 SKYST 컨퍼런스에서 저와 같은 섹션에서 발표를 하셨던 분이더라고요. 제가 지금까지 기억에 남는 인상깊었던 발표가 딱 2개 있었는데 그중 하나를 하셨던 분이었습니다. 해커톤 와서 새삼 느끼는 건데 세상 참 좁습니다.
해커톤 후반



시간 가는 줄 모르고 코딩하다 보니 어느덧 새벽이 됐습니다. 외부 서비스들의 모델을 잘 가져왔고 이제 크롤링과 텍스트 랭킹만 잘 돌리면 사실상 백엔드 개발은 끝이었습니다. 그런데 크롤링과 텍스트 랭킹에서 모두 문제가 발생했습니다.
저희는 한국어로 된 페이지도 텍스트 랭킹을 해야 해서 KoNLPy를 사용해야 했습니다. 그런데 KoNLPy를 사용하려면 JVM이 설치돼있어야 하는데 제 컴퓨터에 JVM이 설치되지 않았던 것입니다. 제 컴퓨터에 설치한다고 해도 서버 도커 이미지에 설치하는 건 또 다른 문제라서 시간상 해결하기 힘들 것 같다고 판단했습니다. 그래서 사용자가 작성한 글의 마지막 부분만 잘라서 embedding 시킨 후 벡터 DB에서 유사한 항목들을 가져오도록 구현했습니다. OpenAI의 embedding 모델들을 최대 약 8000 토큰 정도만 넣을 수 있는데, 너무 많이 넣으면 좋지 않은 성능이 나올 것 같아서 tiktoken을 사용해서 최대 3000토큰만 embedding 시키도록 했습니다. 시간이 충분했으면 최고의 성능을 낼 수 있게 해주는 토큰 수를 찾았을 것 같은데, 저희는 시간이 없기 때문에... 다행히 좋은 결과가 나왔습니다.
북마크를 한 페이지를 크롤링하기 위해 처음 사용하려고 했던 Newspaper3k 라이브러리는 다른 라이브러리들을 사용하기 위해 가상 환경에 설치했던 패키지들과 충돌됐고 deprecation 이슈가 있었습니다. 그 다음으로 사용했던 BeautifulSoup 라이브러리 같은 경우에 정적 페이지에서는 잘 크롤링해왔지만 동적 페이지에서는 크롤링하지 못했습니다. 그래서 Selenium을 사용하기로 했습니다. 그런데 저희는 코드를 Docker 이미지로 말아서 실행하기 때문에 Docker 이미지에 크롬과 크롬 웹 드라이버도 설치해야 했는데 한 번도 해보지 못한 거라서 막막했습니다. 텍스트 랭크에서 발생했던 문제를 다시 겪게 된 셈이죠. 이 부분은 하나, 재은, 효은이가 해결하기 위해서 다양한 시도를 했는데 결국 멘토님의 도움을 받았습니다.

동한 멘토님께서 도와주러 오셨는데 저한테 상황 설명을 들으시고 잠깐 코드를 보시더니 바로 해결법을 도출하셨습니다. 그런데 웬걸, 문제가 바로 해결이 되지 않는 것처럼 보였습니다. 알고 보니까 문제는 진작 해결됐는데, 서버를 배포할 때 쓴 NCP의 무료 Server인 Micro가 사양이 너무 좋지 않아서 크롤링하는 데 너무 오랜 시간이 걸려 timeout됐던 것이었습니다... timeout되는 시간을 늘렸더니 크롤링이 되긴 했는데, 한 페이지를 크롤링하는 데 30초 이상이 걸렸습니다. 인터넷에서 NCP의 Micro 성능이 좋지 않다는 글을 많이 봤었는데, 처음으로 이를 체감할 수 있었습니다. 위의 사진은 모니터링 시스템에서 CPU 사용량 그래프를 조회한 결과인데, 크롤링할 때마다 서버의 성능을 100% 이상 사용하는 것을 확인할 수 있었습니다. 서버 성능 문제에 대한 해결책은 다음과 같습니다.
로컬에서 서버를 돌려서 북마크를 추가한다. 시연을 위해서 최소 50개 이상의 페이지를 북마크하기로 했습니다. 그런데 NCP 서버에서 북마크를 추가하려면 아주 오랜 시간이 걸리기 때문에, 북마크 추가를 제 컴퓨터에서 진행했습니다. 근본적인 해결책이 전혀 아니고, 서비스를 출시하고자 한다면 이렇게 하면 안되지만, 해커톤이기 때문에 내린 선택입니다. 이렇게 하니까 북마크 하나를 추가하는데 10~15초가 걸렸습니다. 제 노트북이 5년 돼서 좀 느린데, 이것보다 느린 Micro 서버는 대체...
크롤링하는데 시간이 오래 걸리더라도 timeout이 발생하지 않도록 설정 변경하기. connection timeout 시간을 1분으로 설정하니까 배포된 서버에서도 크롤링이 가능해졌습니다. 다만, 하나의 북마크를 추가하는데 1분이 걸릴 뿐....
더 좋은 스펙의 서버로 변경하기. 저는 전혀 생각하지 못했던 해결책으로 멘토님께서 제안해주셨습니다. 다만, NCP에서 Micro 서버는 스펙업이 불가능했습니다. 허허... 그래서 좌절하고 있었는데 멘토님께서 바로 또 다른 방법을 제공해주셨습니다. 그것은 바로 서버 이미지를 생성한 후 더 좋은 스펙의 서버에서 이미지를 불러오는 것이었습니다! 하지만, 이 또한 Micro 서버의 서버 이미지를 생성하는데 30분이 넘게 걸렸고 시간은 부족했기 때문에 결국 해결책으로 사용하지 못했습니다.
멘토님은 5년 차 백엔드 개발자로 현재는 성균관대에서 의료 관련 분야 연구원을 하고 계시는데 연구하면서 FastAPI로 서버를 돌린다고 하십니다. 그래서 그런지 백엔드에 대한 지식이 해박하신 것은 물론 FastAPI도 되게 잘 다루셨습니다. 나중에 커피챗 및 학습지 검수를 부탁드리기 위해 전화번호와 인스타그램을 교환했습니다. 커피챗을 하게 된다면 제가 더 능력있는 백엔드/FastAPI 개발자가 되기 위해 어떻게 할지 조언을 구해볼까 합니다. 해커톤이 끝나고 멘토님의 프로필을 보니까 고등학교를 졸업한 지 얼마 안 되신 거 같아서 나이를 여쭤봤는데 19살이라고 하시더라고요. 세상을 넓고 하늘 위에 하늘있고... 항상 겸손해야 한다는 것을 깨달았습니다.
우여곡절 끝에 개발을 성공적으로 완료했는데, 마지막에 프론트 쪽에서 CORS 에러가 발생했습니다. 예를 들어서 프론트엔드를 배포한 저희 서비스 링크가 'https://naver.com'라고 할 때 뒤에 슬래쉬를 붙여서 ' 'https://naver.com/'에 CORS를 적용했기 때문입니다... 그래서 프론트엔드 팀에서 30분 넘게 문제를 해결하려고 이것저것 했었는데, 지금 생각해도 정말 미안하기만 할 따름입니다.
결과물 소개

저희 기획자님의 블로그에 들어가면 프로덕트에 대한 소개가 아주 잘 나와있습니다. 저희가 실제로 발표할 때 사용했던 PPT를 토대로 작성해주셨더라고요. 다시 봐도 PPT를 정말 잘 만드셨네요.


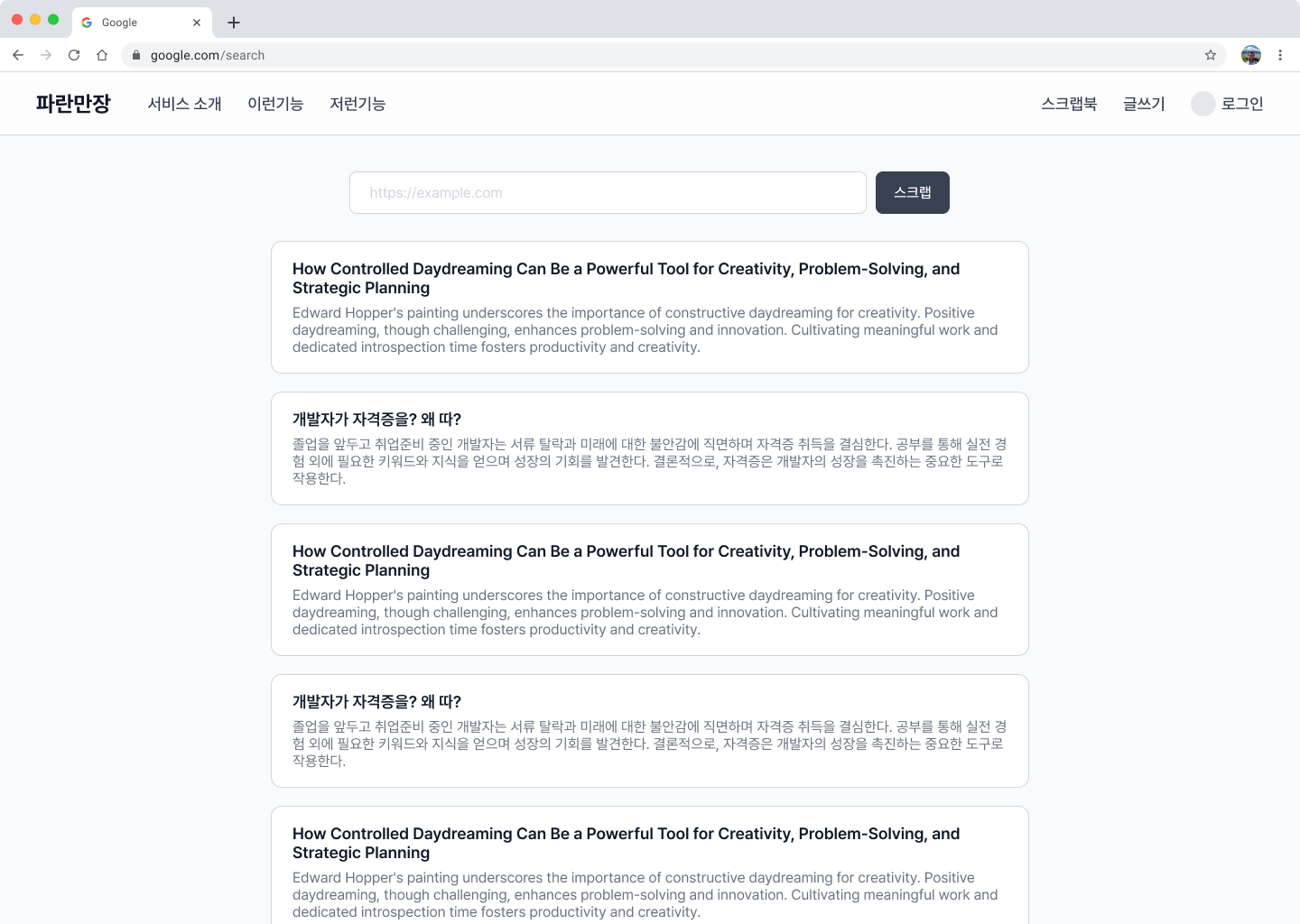
여기서부터는 실제로 배포하고 실행한 화면을 캡처한 것입니다. 시연 연상도 있는데 개인 정보들이 나와서 캡처본을 올립니다. 위 사진은 메인 페이지입니다. 우측 상단에 로그인 버튼을 누르면 구글 로그인을 할 수 있습니다.


링크를 넣고 북마크 추가 버튼을 클릭하면 북마크가 추가됩니다. 이때 추가한 북마크의 제목은 페이지의 H1 태그를 가져왔고, 제목 밑에 보이는 내용은 크롤링한 페이지의 contents를 GPT를 사용해서 요약한 요약본입니다. 요약본의 길이는 최대 1000 토큰입니다. 토큰의 수를 너무 작게 잡으면 제대로 요약이 안 되더라고요.


북마크 추가 기능 밑에는 키워드들이 있습니다. 키워드들을 클릭해서 해당 키워드와 유사한 순서로 정렬된 북마크들을 볼 수 있습니다. 위 사진에는 'develop'과 'fastapi' 키워드 두 개밖에 없는데 추후 키워드를 커스터마이징할 수 있도록 스케일업 하면 좋을 것 같습니다.


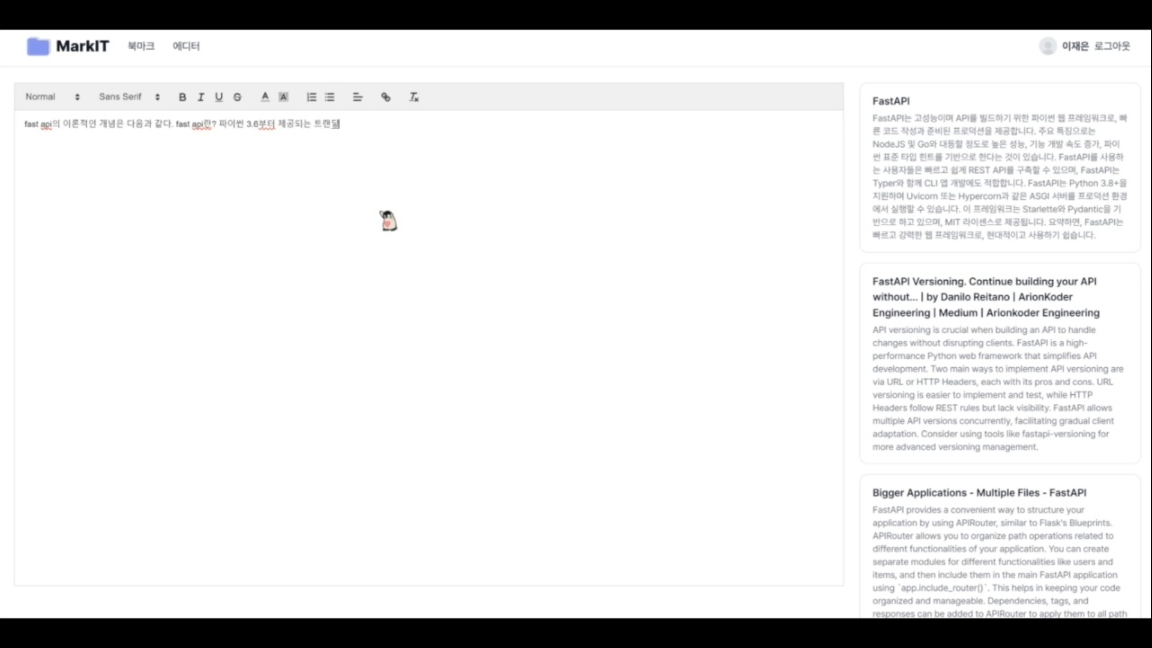
마지막으로 '에디터' 페이지입니다. 에디터에 글을 작성하면, 글을 쓰는데 도움이 될만한 북마크들을 화면 우측에 자동으로 나타납니다. 지금 봐도 잘 만들었네요. 속도 문제 해결하고 조금 더 다듬으면 출시해도 좋을만한 프로덕트가 나올 것 같습니다.
대망의 발표 및 시상식


발표는 원래 제가 하기로 했는데, 개발이 발표 1시간 전에 끝나서 발표 준비를 하기에 시간이 부족했습니다. 그래서 욱영님이 발표를 해주셨습니다. 욱영님은 발표 경험이 많다고 하셨는데 되게 발표를 잘 해주셨습니다.
사실 해커톤 시작 한참 전부터 토끼네 팀인 '멋진예금' 팀이 1등할 거라고 확신했습니다. 그리고 실제로 1등했습니다. 그도 그럴 것이 팀 구성을 너무 잘했기 때문입니다. 본인들은 프론트엔드 개발자 5명으로 이루어져서 불리하다고 말을 하지만, 백엔드 할 줄 아는 프론트, 기획할 줄 아는 프론트, 디자인할 줄 아는 프론트... 자세히 보면 만능 팀입니다. 그리고 그 팀의 구성원들을 다 아는데, 다들 실력이 좋은 개발자입니다. 제 예상대로 멋진예금 팀이 만들었던 프로덕트는 완성도도 높고 재미도 잡은 훌륭한 프로덕트였습니다. 이번 해커톤에서도 대상을 받아서 작년에 이어 2관왕이된 토끼의 해커톤 후기는 이곳에서 볼 수 있습니다.
해커톤에 나갈 때마다 수상을 하지 못하게 되면 너무 슬프고 분합니다. 분명 우리 팀도 열심히 했고 잘했는데 상을 못 받으면 뭔가 했던 게 부정당하는 기분이 들기 때문입니다. 그렇지만 수상한 팀들은 다 그럴 이유가 있기 때문에 수상한 것이고, 저희가 수상 못한 것도 다 합당한 이유가 있습니다. 실제로 저희 팀이 제출한 코드에 개선할 부분도 많았고, 어떻게든 해커톤의 주제에 맞는 프로덕트를 기획했지만 'Love'가 부족하기도 했고요. 그리고, 슬퍼도 축하할 때는 슬픈 티 내지 말고 진심으로 축하해줘야 합니다. 8년이라는 긴 시간 동안 롤드컵에서 좋은 성적을 내지 못했던 롤 프로게이머인 데프트 선수가 말했습니다. 다른 사람이 수상(우승)할 때 진심으로 축하해줘야, 내가 수상할 때 다른 친구들도 나를 진심으로 축하해줄 것이다.
배운 점
해커톤에 참가할 때 마다 정말 많은 것을 배우게 되는 것 같습니다. 이번 해커톤에 신청하지 않으려고 했던 이유가, 더는 해커톤에 참감해서 배울 게 많지 않다고 생각했기 때문인데, 결과적으로는 가장 많은 것을 배운 해커톤이 된 것 같습니다. 배운 내용들을 간단하게 요약하자면 아래와 같습니다.
- 프로덕트 개발: 단순한 사이드 프로젝트가 아니라 실제로 출시까지 가능한 프로덕트를 개발하는 과정을 겪었습니다. 팀의 기획자 욱영님께서 창업 경험도 있으셨고, 지금도 프로덕트 개발의 최전선에 있기 때문에 경험할 수 있었던 것 같습니다.
- 개발 능력 향상: RAG를 구현했습니다. 이 과정에서 다양한 외부 AI 모델을 사용했습니다. 그리고 벡터 DB도 처음으로 써봤습니다. 프로젝트 전에는 Rag, Embedding 모델, 벡터 DB가 뭔지도 몰랐는데, 이제는 다른 사람에게 설명할 수 있을 정도의 지식과 활용 능력을 갖추게 됐습니다. FastAPI로 개발하면서 겪을 수 있는 자잘한 실수들을 통해서 더 견고하게 코딩하는 법을 배웠습니다. 평소에는 더 여유로운 상황에서 코딩하기 때문에 발생하지 않는 실수들을 경험할 수 있어서 좋았습니다. 서버에서 문제가 발생할 때 대처하는 법을 배웠습니다. connection timeout을 늘려서 코드 문제인지 서버 문제인지 확인하고, 모니터링 시스템을 확인해서 문제점을 확실하게 파악하고, 서버 문제를 해결하기 위해 서버 확장 또는 이전을 하고. 이 또한 평소에는 성능이 좋은 서버를 사용해서 겪을 일이 없던 문제로 인해 배울 수 있었던 것 같습니다.
- 네트워킹: 네트워킹...은 배운 게 맞는지 모르겠습니다. 그럼에도 이번 해커톤에서 얻었던 가장 큰 것 중 하나라고 생각합니다. 우선 이전에도 함께 해커톤에 나갔었던 하나와 효은이를 더 잘 알게 됐습니다. 존재만 알던 욱영님과, 효은이의 소개로 알게 된 재은이와 친해질 수 있었습니다. 같이 야식을 먹으면서 관악산 팀과 우정을 나눌 수 있었습니다. 이외에도 SCSC의 태욱님, YCC의 정우형, SPARCS의 승빈님, 성민님 등 반가운 얼굴들을 오랜만에 볼 수 있어서 좋았습니다.
후기


'Love'라는 주제에 대해 정말 신박한 아이디어와 훌륭한 기획 및 구현을 한 팀들이 정말 많았습니다. 위 사진처럼 라즈베리파이를 사용해 임베디드로 개발한 팀도 있었고... 이번 해커톤도 시야를 넓힐 수 있는 좋은 계기가 됐습니다.
정말 많은 것을 배웠습니다. '더 이상 해커톤을 통해 배울 게 없을 것 같아서' 참가를 고민하던 저는 오만하지 않았나 생각합니다. 아무리 많은 경험과 실력을 갖추고 있어도, 아무리 준비를 많이 했다고 해도 짧은 시간안에 빠르게 개발하면 대처하기 힘든 상황을 비일비재하게 마주칩니다. 그럼에도 어떻게든 이를 해결하려고 하면 실력이 느는 것 같습니다. 더 많은 것을 알수록 더 많이 배울 수 있는 게 해커톤이 아닐까 생각합니다.
이전에는 해커톤이 끝나면 하루에서 이틀 정도는 생활 루틴이 무너졌습니다. 그런데 이번에는 휴유증이 더 길게 남았던 것 같네요. 나이가 들어서 체력도 떨어졌는데, 1박 2일 동안 밤을 새면서 카페인 과다 복용하고 미친듯이 머리를 썼는데 안 그렇게 되는 게 더 이상할지도... 실제로 지금도(수요일 자정) 휴유증이 조금 남아있습니다.
그럼에도 불구하고 개발에 미친듯한 열정을 가진 수많은 사람들이 한 장소에 모여서 각자만의 아이디어를 구현하는 현장에서 저도 개발에 몰입한다는 경험은 도파민이 분비시켜주고 잊지 못할 추억을 남겨줍니다.

2월 말부터 준비했던 해커톤이 드디어 끝났습니다. 하나와 했던 첫 회의부터 이 글을 마무리하기까지 한 달이 걸렸네요. 팀 이름과 같이 참 '파란만장'한 여정이 아니었나 생각합니다. 앞으로 파란만장은 어떻게 될까요? 이번주는 일정이 빠듯하지만, 다음주부터는 조금 여유가 생겨서 리팩토링 및 서버 안정화를 진행하려고 합니다. 그리고 AI를 활용한 부분의 속도를 더 개선시키려고 합니다. 그래야 서비스에 쓸 수 있을 거 같아서요. 다른 팀원들은 아마 바빠서 같이 못할 수도 있지만, 저는 시간이 걸려도 끝내보려고 합니다. 이상으로 파란만장의 지난 한 달을 회고 해봤습니다. 해커톤 회고였는데 적다보니 엄청 길어졌네요. 읽어주셔서 감사합니다.



'회고 > 개발' 카테고리의 다른 글
| [해커톤] SPARCS 서비스 해커톤 2024 참가 및 최우수상 수상 후기 (4) | 2024.02.28 |
|---|---|
| [해커톤] 제1회 SKYST 해커톤 회고 (0) | 2023.06.14 |