해당 글은 여러 홈페이지와 블로그에서 와이어프레임과 프로토타입과 관련해서 알아두면 좋을 기본 정보들을 정리한 글입니다. 더 자세한 내용을 알고 싶으시다면 맨 밑에 있는 Reference에 적혀 있는 해당 페이지로 가보시는 것을 추천합니다.
관련 용어 2
- 와이어프레임(Wireframe): UI 중심의 화면 레이아웃
- 목업(Mockup): 실물과 흡사한 정적인 형태의 모형
- 프로토타입(Prototype): 다양한 인터랙션이 결합되어 실제 서비스처럼 작동하는 모형
- 스토리보드(Storyboard): 정책, 프로세스, 와이어프레임, 디스크립션 등 모두 포함된 문서
프로토타이핑 툴 분류 2
- 기획 단계에서 사용하는 툴: 화면 UI 설계 및 인터랙션 적용에 최적화됨
- 디자인 작업 후 사용하는 툴: 디자인된 이미지의 인터랙션 적용에 최적화됨
다양한 툴 1 ,2
화면 설계 툴
- Power mockup
- 파워포인트 내에 있는 목업 프로그램
- 많은 기획자들이 쉽게 사용함
- 와이어프레임과 문서 작성 동시에 가능
- 도안 종류가 다양함
- 프리 라이센스 획득 방법(for 블로거): https://www.powermockup.com/order/free-license
- Balsamiq
- 손 스케치같은 러프함이 느껴짐
- 인터넷 연결 없이도 사용 가능
- 디테일한 화면 구성은 어렵지만 스케치할 때는 파워포인트보다 훨씬 편리하게 작업 가능
- 카카오 오븐
- 온라인으로 제작한 화면을 QR 코드 및 단축 URL을 통해 공유 가능
- 디테일한 설계보다는 서비스 컨셉을 간단히 공유하기에 적합
프로토타이핑 툴
- UXPin
- 반응형 웹기획에 적합
- 해상도별 사이즈로 쉽게 페이지 조절 가능
- 실시간 협업 가능
- 실제 html로 확인 가능
- Axure
- 스토리보드에 포함되는 정책, 플로우 차트, 디스크립션까지 모두 작성할 수 있도록 지원하고 있음
- 팀 프로젝트도 협업 가능
- 국내 기획 환경에 가장 적합한 툴
- 가격이 조금 비싸지만 학생은 무료 라이센스 발급
- Moqups
- 상세한 모의 실행
- 구상한 아이디어 빠르게 테스트 가능
- PNG, PDF로 저장 가능
- 메일이나 URL로 신속, 편리하게 공유 가능
- 직관적인 UI로 사용하기 쉬움
- Proto.io
- 아이폰, 안드로이드, 태블릿 모두 가능
- 모바일 어플 만들기에 최적화 되어 있는 툴
- QR 코드를 통해 공유 가능
- 스마트폰으로 바로 확인 가능
UI 디자인 툴
- 스케치
- 어도비 XD
플로우 6
- 고객: 웹 페이지 제작 요청
- 기획자:
- 고객의 요구사항 파악
- 메인에 나올 콘텐츠와 기능 요소들 정리
- 정리된 자료 토대로 와이어프레임 제작
- 디자인의 컨셉, 레이아웃, 각각 요소들의 상호작용, 인터렉션 정하기
- 개발자: 사이트의 기능 이해
디자이너: 디자인 컨셉 원할하게 잡기
클라이언트: 요구사항과 원하는 기능이 제대로 전달되었는지 사전에 확인
와이어프레임
- 선(wire)을 이용해서 윤곽선(frame)을 잡는 것 6
- 웹페이지 및 앱의 윤곽을 2차원으로 보여주는 것 7
- 페이지의 구조, 레이아웃, 정보구조, 유저 플로우, 기능, 의도된 동작들에 대한 명확한 개요를 제공함
- 2차원이기 때문에 드롭 다운이나 이미지 호버 상태, 메뉴를 접었다 폈다 하는 것과 같은 상호작용 인터페이스는 보여주지 않음
- 만드는 목적 7
- 사용자가 인터페이스와 어떻게 상호작용할지를 측정하기 위해
- 웹/앱의 특징을 분명하게 정의하기 위해
- 빠르고 저렴하게 프레임을 잡기 위해
- 단계별 와이어프레임 7
- 초급 와이어프레임 (Low-fidelity wireframes)

- 웹 페이지의 기본적인 내용
- 시선을 분산시키는 자세한 내용들 포함하지 않음
- 간단한 이미지/블록모양/콘텐츠 영역 등만 포함
- 라벨, 헤더 이미지도 텍스트로 표시
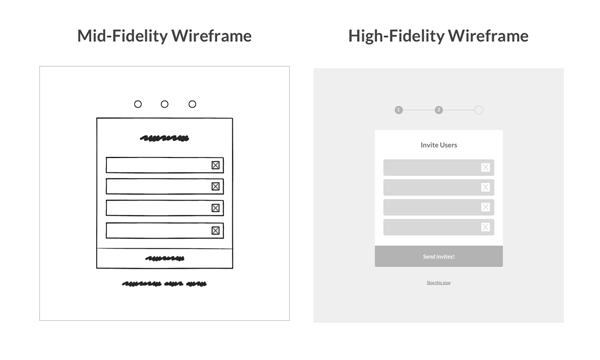
- 중급 와이어프레임 (Mid-fidelity wireframes)

- 가장 많이 사용됨
- 상세한 이미지, 타이포그래피 같은 시선을 분산시킬 수 있는 것들은 포함하지 않음
- 구체적인 요소들에 대한 세부적인 사항이나 특징들이 확실하게 구별됨
- 텍스트의 크기나 굵기 등을 다르게 해서 제목과 본문의 콘텐츠를 구분할 수도 있음
- 흑백이지만 음영을 달리하여 개별 요소들의 시각적인 중요도를 전달할 수 있음
- 고급 와이어프레임 (High-fidelity wireframes)

- 픽셀 수준의 구체적인 레이아웃
- 메뉴 체계나 상호작용 매핑과 같은 복잡한 컨셉을 논의하고 문서로 만드는 데 있어서 이상적
- 빨간색: 경고나 오류 메시지
- 짙은 파란색: 활성화된 링크
- 초급 와이어프레임 (Low-fidelity wireframes)
- 포함해야 하는 것 7
- 공통: 로고, 검색 필드, 헤어, 공유하기 버튼, 플레이스홀더 등
- 고급: 네비게이션 체계, 연락처 정보, 푸터 등
- 초급, 중급: 타이포그래피, 이미지 필수 아님
- 만들면서 질문해야 하는 것 5
- 사용자 인터페이스에는 무엇이 표시되는가?
- 요소는 페이지의 어디에 배치되는가?
- 사용자는 페이지 요소와 어떻게 상호작용하는가?
- 웹 페이지 또는 애플리케이션은 어떻게 작동하는가?
- 웹 사이트와 모바일의 화면 설계서의 핵심적인 차이
- 크기
- 행동
- 상호작용
프로토타입 3
- 와이어프레임은 구조를 다루는 반면, 프로토타입은 사용성을 다룸
- 문서화된 형태로 사용할 수 없다는 한계가 있음
- 프로젝트에 맞는 적합한 피델리티 선택하기
- 재사용 가능한 프로토타입 제작하기
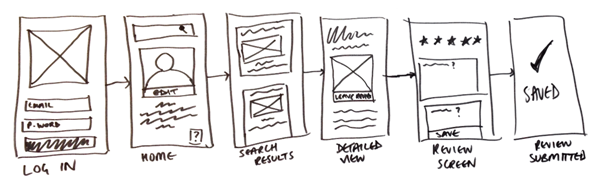
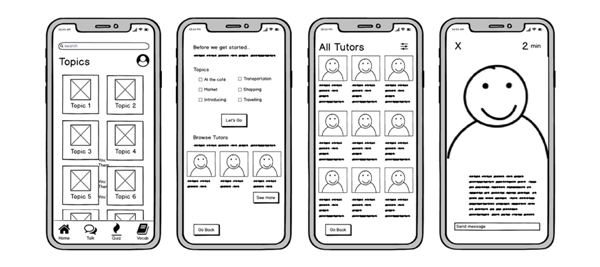
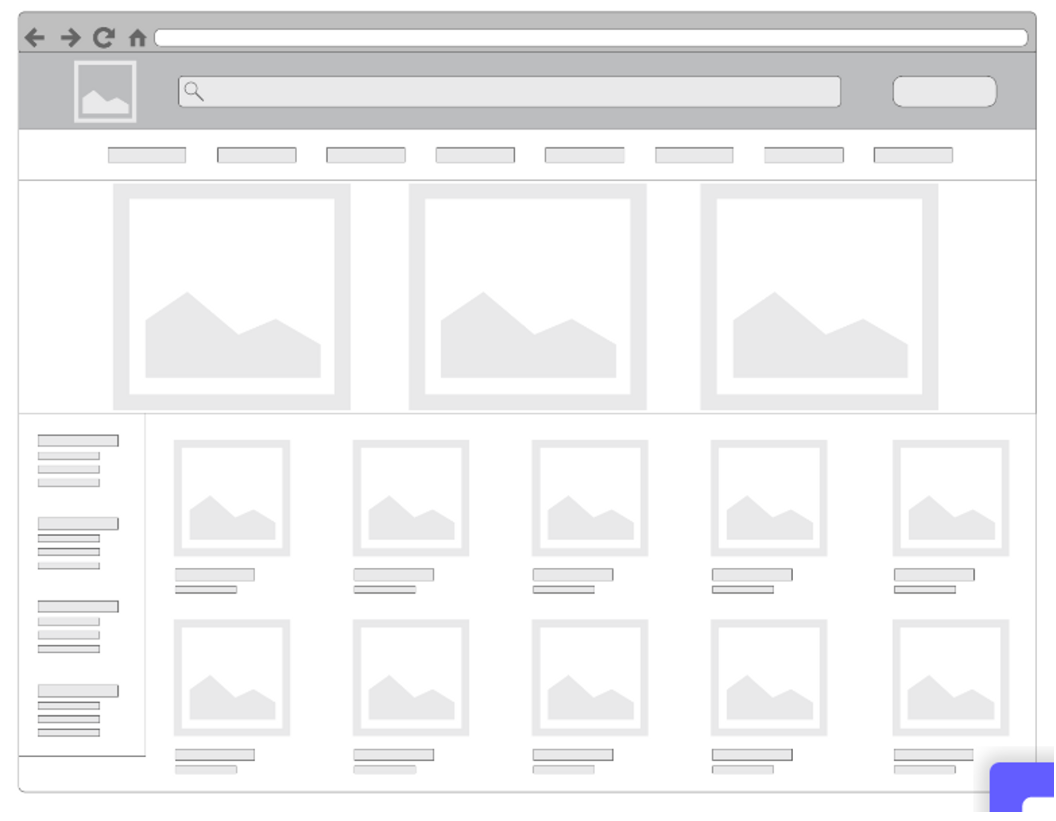
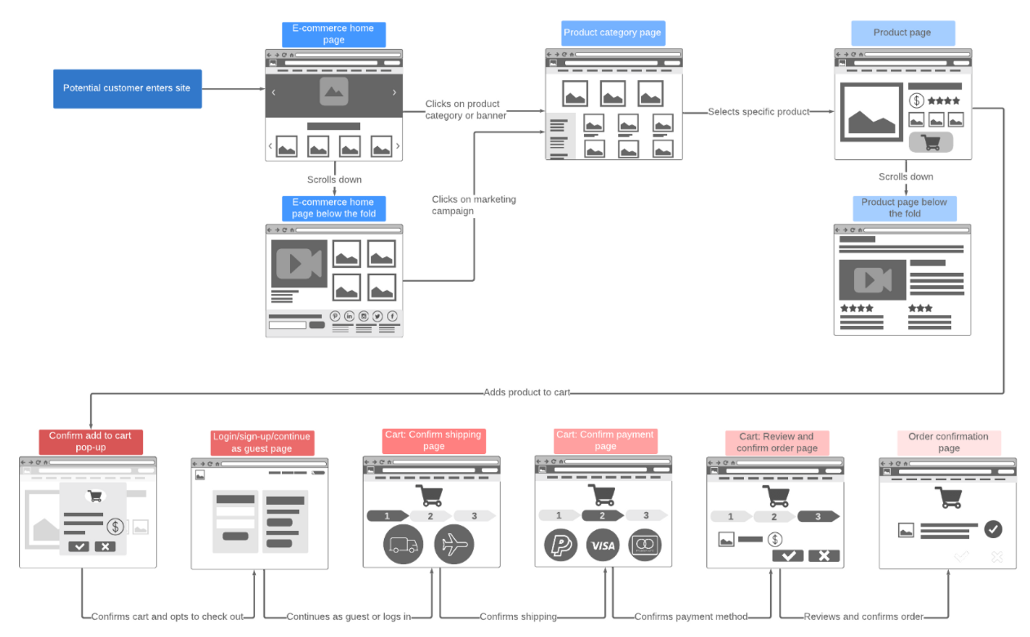
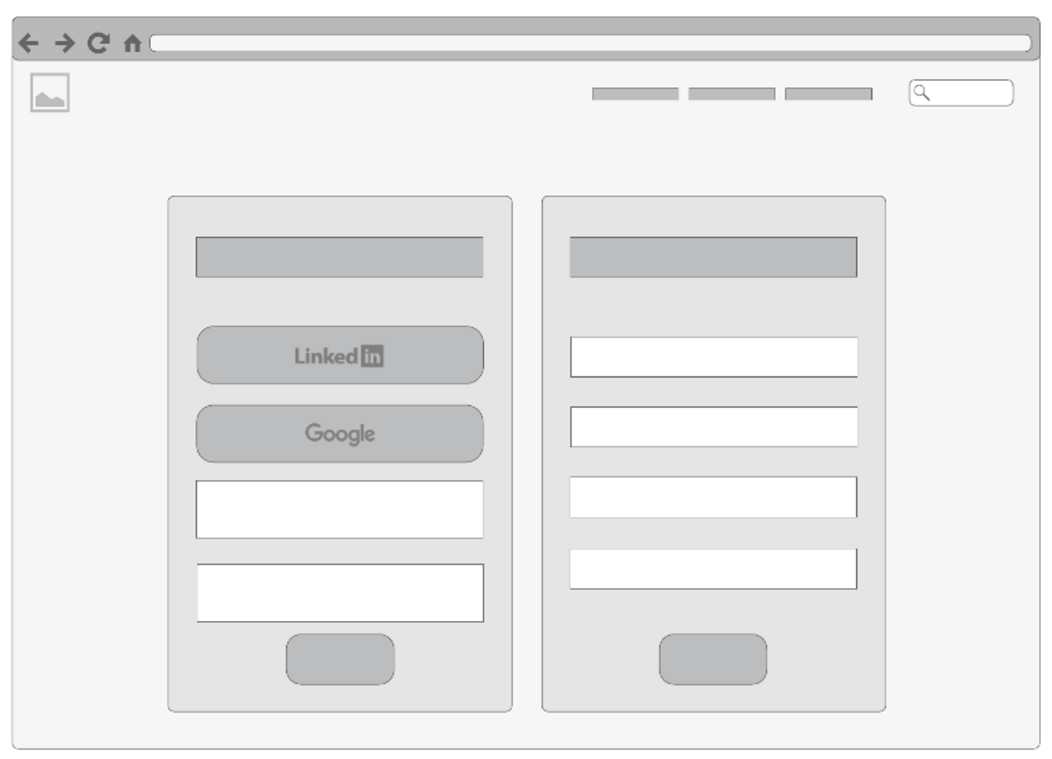
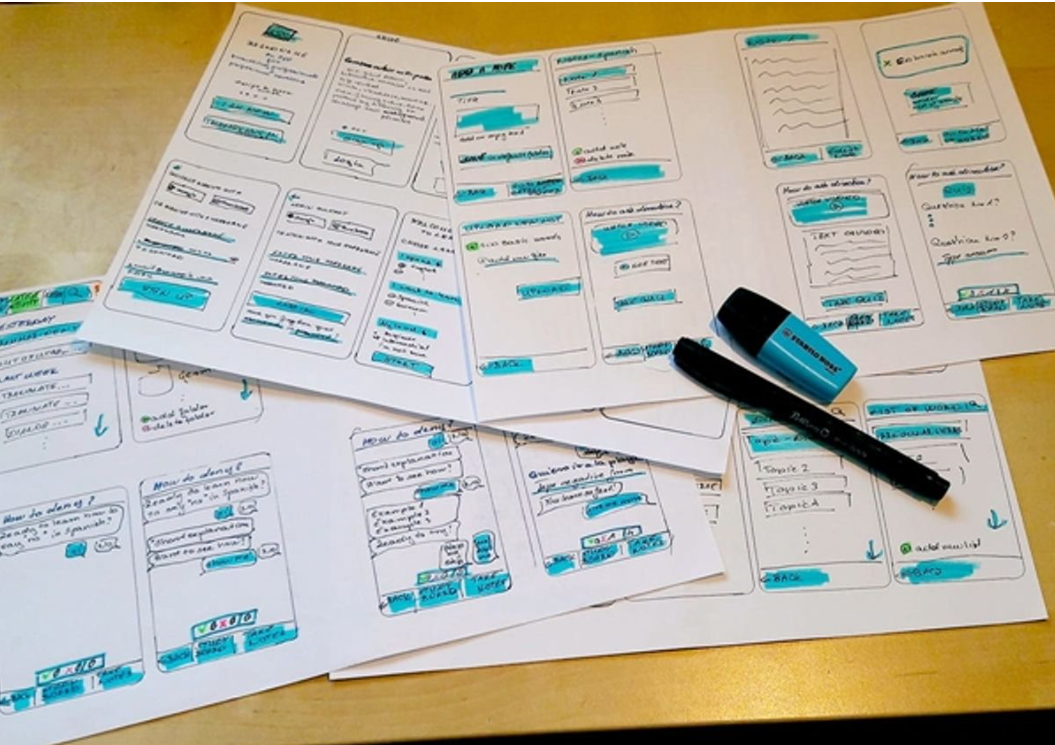
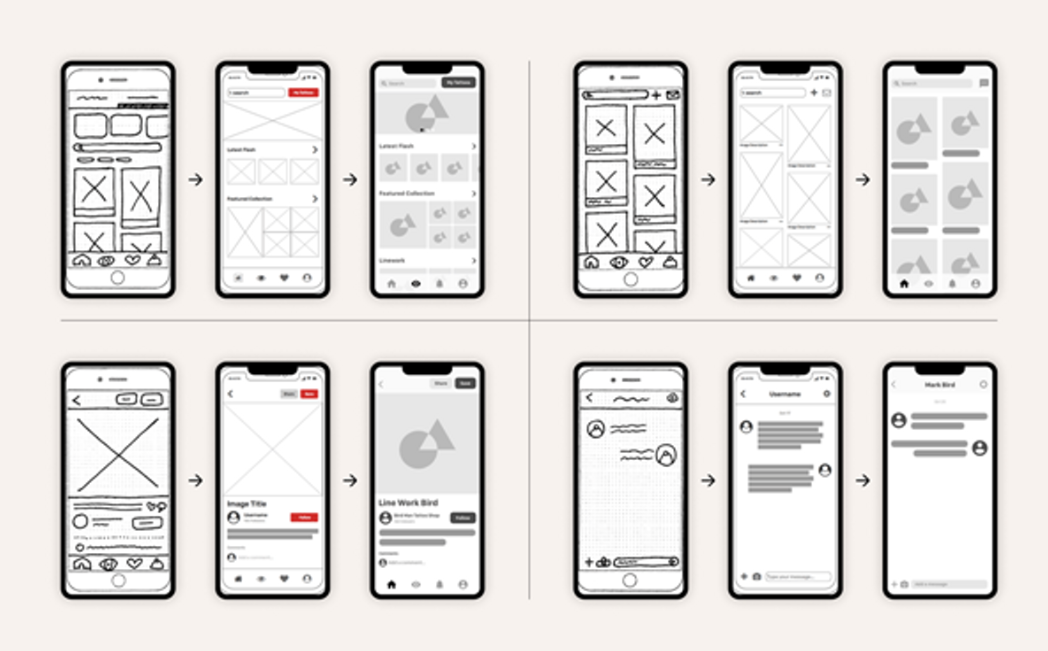
와이어프레임 예시 5 , 7

전자상거래 카테고리 페이지 기본

전자상거래 웹사이트 사용자 흐름

로그인 또는 가입 페이지 기본

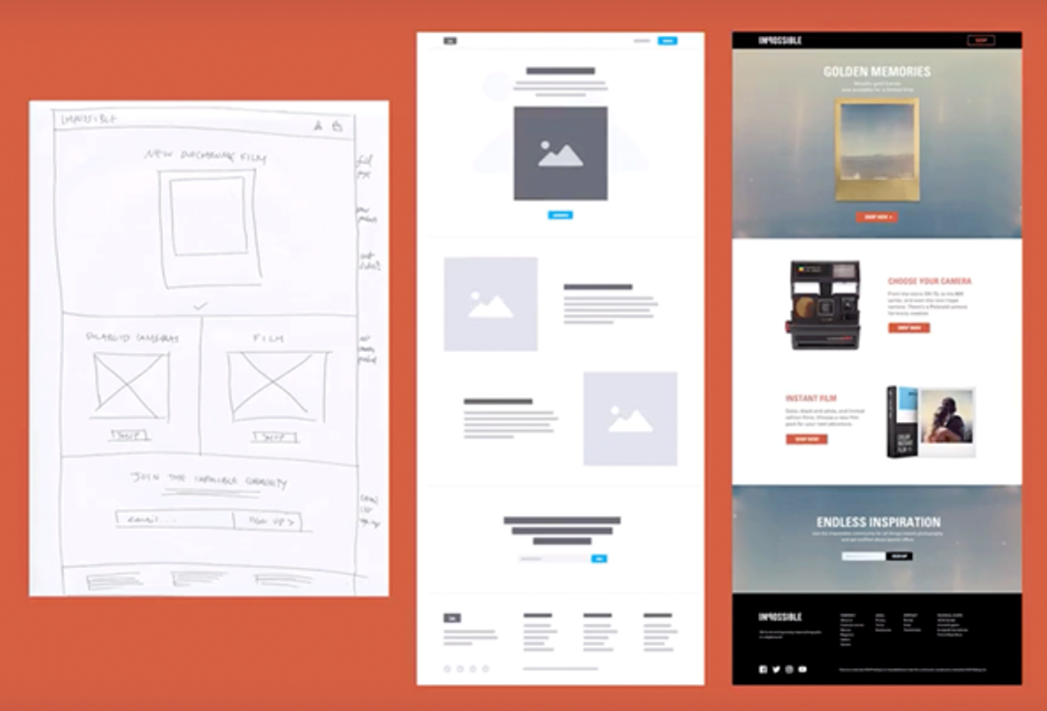
초급 , 고급 와이어프레임, 최종 UI 디자인

UX 디자인 프로젝트에서 손으로 그린 와이어프레임

초급 와이어프레임과 모바일 우선의 디자인 접근법으로 완성시킨 고급와이어프레임의 프로토타입
Reference || 읽을거리
1. UI & UX 기획을 위한, 와이어프레임(Wireframe) & 프로토 타입(Prototype) 사이트
2. 한 번쯤 들어봤던 화면설계 & 프로토타이핑 툴 총정리
3. 와이어프레임과 프로토타입에 대한 모든 것
4. 와이어프레임 서식 파일을 사용하여 웹 사이트 및 모바일 앱 디자인
5. 와이어프레임이란? 이 UX 디자인 도구를 사용하기 시작해야 하는 이유
6. UI, UX기획을 손쉽게, 와이어프레임(Wireframe)
7. '와이어프레임'이란? 평생 써먹는 제작 꿀팁!